

Al desarrollar un proyecto siempre es necesario disponer de diferentes entornos para poder desarrollar y testear antes de pasar a producción. Así, es habitual tener entornos de Desarrollo, Pre-Producción y Producción, aunque también podemos encontrarnos con escenarios con más (o menos) entornos. Por ello, es necesario disponer de variables de entorno que puedan ser configurables de forma automática a la hora de compilar/ejecutar nuestras aplicaciones react, tales como URLs de Apis, Client Ids, etc
Supongamos que tenemos 3 entornos de desarrollo, LOCAL, INTEGRATION y PRODUCTION y, en cada uno de ellos queremos configurar una URL para acceder a un servicio como podría ser una api de Azure Cognitive Services. Veamos paso a paso cómo configurar nuestro proyecto React para que pueda usar variables de entorno, desde el caso simple de un único entorno, hasta el escenario propuesto con 3 entornos.
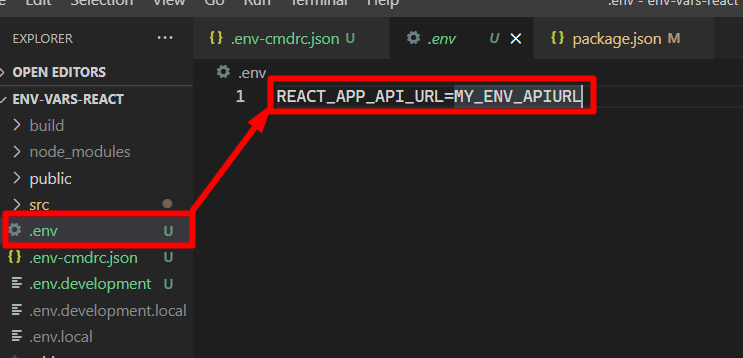
Como primera opción tenemos la característica que trae React.js para poder configurar variables de entorno haciendo uso del fichero .env que, nos permitirá disponer de sus valores en todo el proyecto de una forma sencilla.
Para ello, declaramos las variables, una por línea, y les asignamos el valor correspondiente.




Para probar que todo funciona, he modificado el fichero App.tsx para mostrar el valor de esta variable entre asteriscos, añadiendo el acceso a las variables de entorno tal y como se indica en la propia documentación:
| 1 | process.env.{ENVIRONMENT_VARIABLE_NAME} |
Es importante tener en cuenta que el «naming convention» para las variables de entorno en React.js nos obliga a usar el prefijo REACT_APP_
Adding Custom Environment Variables | Create React App (create-react-app.dev)
Adentrándonos algo más en el uso del fichero .env, podremos disponer de sobreescrituras por entorno de ejecución pero, se hará de una forma un tanto «extraña» y «poco intuitiva», al menos para los que estamos acostumbrados a trabajar con .Net 🙂
Tal y como se especifica en la documentación, tendremos los entornos «default», «local», «development», «test» y «production». Podremos tener en nuestro proyecto los ficheros de cada entorno pero… ¡CUIDADO! Hay que tener muy en cuenta el orden de carga de los mismos porque los valores se sobreescriben y no exactamente en el orden en el que se exponen en la documentación
.env: Default.
.env.local: Local overrides. This file is loaded for all environments except test.
.env.development,.env.test,.env.production: Environment-specific settings.
.env.development.local,.env.test.local,.env.production.local: Local overrides of environment-specific settings.Adding Custom Environment Variables | Create React App (create-react-app.dev).
Según mi experiencia (en local), el orden es el siguiente:
Para poder ejecutar un entorno en concreto, es necesario ejecutar npm start seguido por el fichero .env del entorno a cargar, o incluso indicar diferentes ficheros de forma que se vayan sobreescribiendo.
| 1 | npm start .env.{ENVIRONMENT} [.env.{ENVIRONMENT2} .env.{ENVIRONMENT}.local ...] |
Tengo que puntualizar que esta es una mejor opción desde mi punto de vista, puede que para otros desarrolladores la mejor opción sea alguna de las anteriores u otra diferente pero, me explico.
Usando el plugin env-cmd podremos tener N ficheros de configuración, o sólo uno, y en cada uno de ellos, bloques por entornos con un naming personalizado, es decir, ya no tendremos que adaptarnos sólo a los entornos que nos permite la opción 2, sino que podemos usar los nombres de entornos el número de ellos que queramos.
Para empezar, debemos instalar env-cmd con npm install.
| 1 | npm install env-cmd |
ó
| 1 | npm install -g env-cmd |
Una vez tenemos nuestro fichero con las variables de entorno organizadas, tenemos que establecer el punto de ejecución que hará uso de las mismas según el entorno que queremos levantar. Para ello, o bien ejecutamos toda la instrucción por completo o editamos el fichero package.json y, dentro de la sección de scripts, añadimos aquellos alias que sean necesarios, ya sea para la acción de levantar el servidor «start» o de compilar «build» con el formato siguiente:
Como se puede apreciar, podemos concatenar diferentes entornos, lo que nos permite tener variables comunes en un entorno llamado «COMMON» por ejemplo, variables específicas para el resto, y usar esta forma de concatenar entornos para cargarlas todas y sobreescribir, si fuera necesario, en el mismo orden en el que se enumeran.
En este ejemplo he creado 4 entradas, una por entorno, para poder levantar el servidor y ejecutar la aplicación en el entorno que necesite
De esta forma, podré levantar cualquiera de los entornos de forma sencilla y rápida con:
| 1 | npm run {ENVIRONMENT} |
Aquí os dejo la grabación de este ejemplo para que veáis, paso a paso y explicado, estas tres formas de trabajar con variables de entorno en React.js
Con React.js tenemos diversas opciones para configurar las variables de entorno y hacer uso de ellas en nuestro código. Con el pluging «env-cmd» podemos tener un mayor control sobre estas variables de entorno de una forma más intuitiva que la que trae por defecto React.js y así, poder cargar y testear nuestras aplicaciones con los valores que correspondan según el entorno que queramos ejecutar o compilar. Esto nos dará mayor fiabilidad a la hora de entregar nuestro trabajo y nos permitirá aislar los entornos para poder desarrollar de forma segura sin trastear con los datos de producción.
Enjoy coding!
Este sitio web utiliza cookies para que tengas la mejor experiencia de usuario. Si continuas navegando, estás dando tu consentimiento para aceptar las cookies y también nuestra política de cookies (esperemos que no te empaches con tanta cookie 😊)